golden ratio logo size
Logo design that presents the vision of the company itself. The most familiar and easy way is to demonstrate through the Fibonacci.

Golden Ratio Golden Ratio Golden Ratio In Design Logo Design
Who would have thought that a simple ratio informs some of the most impactful company logos.

. Lets say your body copy is 14 px. File circle golden ratio svg wikimedia commons. The authentic designs fall under trademarks and thus every company can maintain their own Logo design with utmost safety.
4 of them are listed here-1. The ratio is 1. Likewise with the horizontal rows.
Its also echoed in the National Geographic logo with the one being on the length of the box and the width is only 1061 Link the sides of the one. What is the golden ratio. Golden Ratio Logo Designers have that ability to prepare logos which are clearly visible in any size ie.
For a font size of 16px the perfect line height is achieved when h equals the golden ratio. Download Golden Ratio PNG Golden Ratio Transparent images Transparent PNG Logos. This creates a ratio.
The perfection in design is what we aspire for as graphic designers. The value of the whole number is 1618. The Golden ratio in general is a number obtained by dividing larger quantities to the smaller one.
You can use it by multiplying any elements size by 1618 to determine the size of another element. For example say your body text is a 10 pt font by using this ratio you will multiply 10 by 1618 to determine the complementary heading. Spark logo golden ratio png copy think bigger better.
Other Applications of the Golden Ratio. Lets say your body copy is 12px. With the Golden ratio you can see what font size to use for headers and body copy on a website landing page or blog post.
Eye catching logo for EXITOSO. This yields a value of 2588854px for the optimal line height. So the ratios echoed perfectly here.
Putting the Golden Ratio Into Practice. Some designers use it to determine the correct amount. You just simply multiply the body text size by 1618 and you will get your complementary font size.
Larger quantity Numerator is prominently a sum of two quantities whereas smaller quantityDenominator is a smaller single quantity. Do not use more than one Golden Ratio when designing. Its called the golden ratio spiral so that 061 to 1 ratio.
This mathematical ratio was named The Golden Ratio by ancient Greeks. Golden Shapes like triangles squares circles and spirals are widely. The height of the first and third horizontal rows will be 1 and the width of the center row will be 0618.
For a person who is learning graphic designing that person should have some basic idea about the golden ratio. According to the Geometry Center throughout human history the ratio for the length to the width of rectangles of 161803 39887 49894 84820 has been considered the most pleasing to the human eye. You can use the Golden Ratio to guide you in your layouts typography imagery and more.
The logos are seen on different types of platforms but following the Golden ratio in logos helps to maintain the ratio of 16. Again whether Lindon Leader the man behind this great logo knew he was doing this or not the mathematical proportions of the Golden Ratio are seen again. The heading text size can be 16px.
Not all strokes may line up with the Golden Ratio. A golden ratio is just a tool that will help you create a design that is near the perfection. The simplicity with the arrow between the 2 words is a lovely play on the icon and letters and is pleasing to us.
Credit cards in shape of golden rectangle Standard sized credit cards are 54mm by 86mm. The golden ratio figure. A brief history of the golden ratio.
This yields a value of 2588854px for the optimal line height. Golden ratio logo design is fundamental. If you have a title of size 24px and are wondering what is the best size for body text thats correct.
The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website landing page blog post or even print campaign. Golden Ratio or Divine Proportion is the ratio between Fibonacci number series 1123581321345589144in this series the subsequent number is the sum of previous two. If you have two objects or one that can be split into two same as the golden rectangle and once you do the math above you get the value 16180 it is generally said that those two objects are golden ratio applications.
The golden ratio also known as the golden number golden proportion or the divine proportion is a ratio between two numbers that equals approximately 1618. Another way I use the Golden Ratio is to determine the height and width of the logo as well as the proportions of the strokes. If you need a smaller proportion take it from the Golden Ratio you began with.
The thickness between lines and spaces has a ratio of 1618. Divide it by 1618 which comes 1483 which you can round up to 15px or 14px. Width is 755 and height is 289 being a ratio of 161 to 061.
Theres much more to the Golden Ratio than its applications in graphic design of course. Usually written as the Greek letter phi it is strongly associated with the Fibonacci sequence a series of numbers wherein each number is added to the last. If you multiply 14 by 1618 youll get 22652 meaning a header text size of 22 px would follow the Golden ratio and balance the 14 px body font size.
IconLogo design using Golden Ratio. Simple and elegant logo desired by contest holder. The golden ratio is present in many things around us.
The Golden Ratio determines the diameters of those circles. This logo quite seamlessly incorporates Golden Ratio as Typography. Its easy to implement the golden ratio into your typographical elements.
First of all you have to understand the aspects of Golden Ratio to be able to apply and use it in logo design. If you multiply 12 by 1618 youll get 19416 meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size. Also the ratio of the logos height to its length is 11618.
1 so the width of the first and third vertical columns will be 1 and the width of the center vertical column will be 0618. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement. Logo made using golden ratio in order to get a perfect and professional logo.
In terms of graphic design the Golden Ratio offers a simple number you can use to structure the otherwise artistic and spontaneous nature of design. Simple and elegant looks.

Fibonacci Spiral The Golden Elephant Poster By Bethcentral In 2021 Fibonacci Spiral Fibonacci Fibonacci Spiral Art

Guide To The Golden Ratio Graphic Design Creative Bloq Goldener Schnitt Geometrie Kunst Heilige Geometrie

Fibonacci Everywhere Fibonacci Number Fibonacci Spiral Golden Ratio

Golden Ratio The Grid System Grid System Golden Ratio Pet Logo Design

The Golden Ratio Google Search Golden Ratio Fibonacci Spiral Fibonacci

How To Use The Golden Ratio To Create Gorgeous Graphic Designs Golden Ratio In Design Golden Ratio Business Card Design

What Is The Perfect Ratio Of Bedroom To Bed Size The Sleep Matters Club Golden Ratio Golden Proportion Design Theory

Golden Ratio Golden Ratio Golden Ratio Logo Design Golden Ratio Logo

Golden Spiral Golden Spiral Computer Generated Imagery Spirals In Nature

Fibonacci Spiral Golden Ratio Poster Zazzle Com In 2022 Fibonacci Fibonacci Spiral Golden Ratio

Golden Ratio In Design Designmantic The Design Shop Golden Ratio In Design Golden Ratio Graphic Design Design Theory

Understanding The Golden Ratio Golden Ratio In Design Golden Ratio Art Golden Ratio

Pin On Inspiration Graphic Design

Fibonacci Spiral Golden Ratio Doormat Zazzle Com Golden Spiral Tattoo Sacred Geometry Tattoo Spiral Tattoos

Golden Ratio Print Golden Ratio Fibonacci Fibonacci Sequence

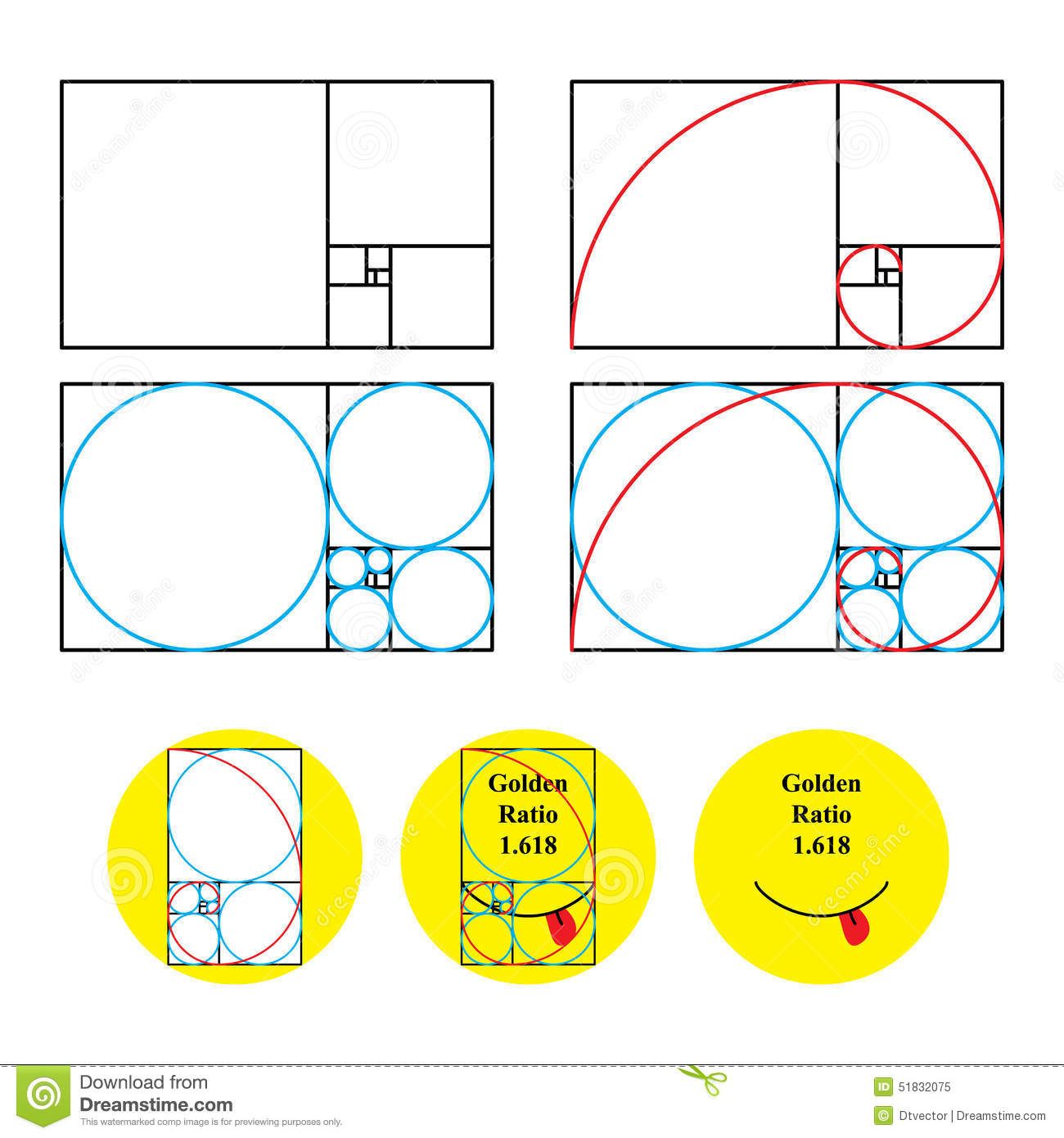
Golden Ratio 1 618 Check Stock Image Image Of Check 51832075 Golden Ratio Fibonacci Ratio

Font Size And Line Height Scale Golden Ratio Typography Golden Ratio Graphic Design Golden Ratio

